SEARCH ENGINE FRIENDLY SITE
Search-engine friendly web site is a user-friendly web site that can be easily found in the commercial web search engines. In other words, search-engine friendly design is NOT designing for search engines. Rather, it is designing for people who use search engines. Maybe the more accurate term is "searcher-friendly web design."
A search-engine friendly web site design satisfies multiple groups:
- WEB SEARCHERS
- WEBSITE OWNERS
- SEARCH ENGINE SPIDERS
In order to be listed in the search engines, your content should be in HTML text format. Images, Flash files, Java applets, and other non-text content are often ignored by search engine spiders, in spite of evolution of crawling technology. The easiest way to ensure that the words and phrases you display to your visitors are visible to search engines is to place it in the HTML text on the page. However, more advanced methods are available for those who demand greater formatting or visual display styles
- Images can be assigned "alt attributes"
- Search boxes can be enhanced with crawlable links
- Flash content can be supplemented with text on the page
- Video content should be accompanied with the transcript,indexed by the searchengines
Many Websites have problem with the " indexable Content". so double checking is sensible. By using the tool like,any text browser like lynx can be used to see How the searchengine sees our site
See an ex, page how it looks like.
As seen by Human eye

As read by Google Bot

Seo friendly guidlines for image publishing
Every image on your site should be there for a good reason. Make images accessible for those searchers who might have their images turned off due to slow download times and give every image an "alt" label and a corresponding text link. Use graphics that won't give seizures as well; as in, no flashing, throbbing, or strobe lights.
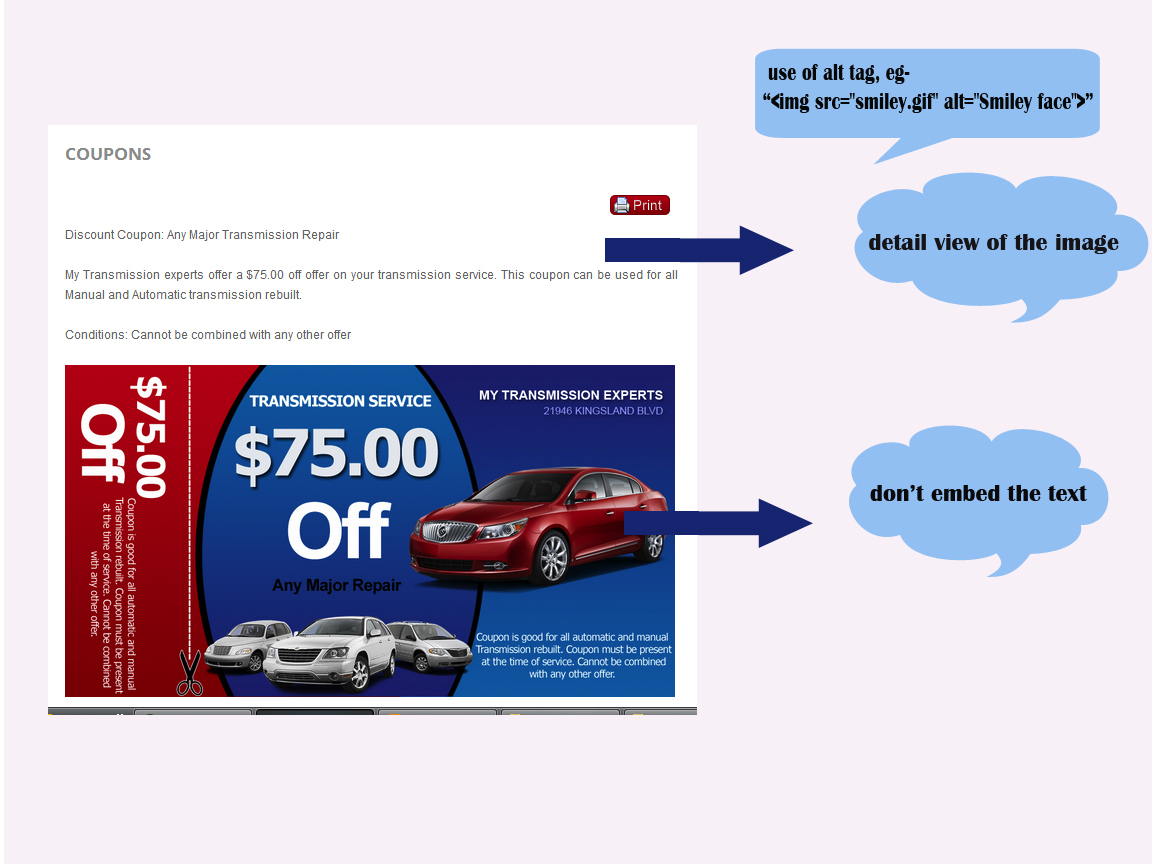
All visible pictures (not spacers) should have alternate text for people with visual difficulties, as they use text readers that "speak" the text on the web page. Known as "alt tags", the code looks like this: img src="/images/pos.gif" width=22, height=4 align=absmiddle border=0 ALT="Positive page rank value""> The maximum length of alternate text should be 80 characters but you must not try to stuff a lot of keywords here.
- Don't embed important text inside image
- Tell us as much as you can about the image
- Create great alt text
- Provide good context for your image
- Create a great user experience

Seo friendly guidlines for video publishing
Make it as easy as possible for users to find and play the videos on each landing page. The presence of a prominent, embedded video player using widely supported video formats can make your videos more attractive to users and easier for Google to index.
- Mark up your content for schema.org
- Submit a Video Sitemap or mRSS feed to Google
- Tell Google when you remove videos from your site
- Create a great user experience on your video pages
Seo friendly guidlines for Internal links
Design your linking structure in a logical structure that resembles an inverted pyramid,
and identify sub-pyramids based on themes
Just as search engines need to see content in order to list pages in their massive keyword-based indices, they also need to see links in order to find the content. A crawlable link structure - one that lets their spiders browse the pathways of a website - is vital in order to find all of the pages on a website. Hundreds of thousands of sites make the critical mistake of structuring their navigation in ways that search engines cannot access, thus impacting their ability to get pages listed in the search engines' indices.
In the above examble the Google's spider can reach till the first section pages, even the
second pages also have the same importance.This is because no direct, crawlable links point
to those pages. As far as Google is concerned, they might as well not exist - great content,
good keyword targeting, and smart marketing won't make any difference at all if the spiders
can't reach those pages in the first place.
Seo friendly Tags
JavaScript, Flash, and hash tags :
When designing your site, it's important to configure your video pages without any overly complex JavaScript or Flash setup. For instance, if you have many videos playable from within the same Flash object, those will not be correctly surfaced in Video Search, because we can't provide users with a unique URL to each video. Similarly, if you are using overly complicated JavaScript to create the embed objects from within JavaScript under only certain circumstances (i.e., using hash tags in the URL), then it's also possible that we will not correctly surface your videos.
Meta tag :
The HEAD portion of a page shoud contain all the meta tagsIf you want to try and control the
behaviour of a spider, you can do it at a page level. There is no need to tell a spider to
Index and Follow, as this is its default behaviour. It wastes bytes, so remove it from your
code if you have it.
Examples:
meta name="robots" content="index,follow">
meta name="robots" content="noindex,follow">
Only one (or none) of the above should appear on a page.
Note that Nofollow means that such pages do not get a vote for PR purposes.
If you want to tell well-behaved robots (includes Google, Yahoo!, Live, and Ask) to stay
away, then use:
meta name="robots" content="none">
That is the opposite of:
meta name="robots" content="all">
Do not use the above, as this is the robots' default behaviour and will make the page
heavier.
Cascading Style Sheets (CSS) :
Keep style definitions in an external style sheet, as this reduces the weight of a page and speeds up access for users
HTML Page Elements:
The first line in the code must be the correct DOCTYPE, depending on the version of HTML you have chosen. The most common error is when people use Frames but do not use the Frameset Doctype.
The HTML pair encloses the rest of the page,as they tell the browser that this page has been encoded as HTML (since the Doctype is often missing in many sites). You can also specify the language of the page here
The head>/head> section should contain only essential Meta Tags and important elements such as:
- -> title - this is the most important single element on your web page. Place your most valuable keyphrase in it.
- -> meta name="Description" content=" - The content should be compelling words that encourage the viewer to click, but should also be keyword-rich.
- -> meta name="Keywords" content=""
- -> link href=".css" rel="stylesheet" type="text/css"> � This should point to a cascading style sheet (CSS) that is placed in another file.
- -> meta name="robots" content=""> (optional) � Use this to display a snippet from your page in Google/Live/Yahoo! search results, instead of the ODP (dmoz.org) description, which might not be what you want.
- -> It is fine to insert some proprietary meta tags if you know you are getting SEO benefit � for example some directories or geographic listings need you to place their tag in your Head area. Don't waste this space with meta tags such as Copyright, Author, Distribution, etc. Government sites use DC (Dublin Core) meta tags, which are not recognised by the search engines. Unless you are forced to use them (e.g. by departmental rules), do not use them.
The body pair delineate the body of the page, namely most of the visible part of the page. This would contain images, headings, text, and structural code.
There should be only one h1 pair per page. This is the main topic of the page.
An H2 is a sub-topic of an H1. There is no limit to the number of H2s, H3s etc that you can have.
There are many other tags used within the Body of a page but they do not have SEO significance.
The above points are definitely a necessity, but one thing to bear in mind particularly with
search engine optimisation is that nonstop work is mandatory to put on great results
The above gives you the basics and a fantastic starting block for a successful SEO campaign.
|
Check your Google rankings for Free |

|

|

|

|
Address
2607 Arrowhead Dr,
Troy,MI 48083-5750
United States
vijay@searchenginegenie.com
Phone Number
+1 (213) 260-3438.
Reaching out to local and international customers will all be much easier
if you work with us every step of your way. Come to us, we look after your SEO needs!





