Programming Blogs SEO
What is CSS in Web Design? Are there different types of CSS?
CSS, which stands for Cascading Style Sheets, is a crucial component of web design. It is a stylesheet language that controls the presentation and layout of a webpage. Essentially, CSS dictates how HTML elements are displayed on a website, including aspects like color, font, spacing, and positioning.
Here are some key points about CSS in web design:
1. Styling and Presentation: CSS separates the content (provided by HTML) from its visual representation. It allows web designers to apply styles to elements, making them visually appealing and organized.
2. Selectors and Declarations: CSS uses selectors to target HTML elements and declarations to define how those elements should look. For example, you might use a selector to target all headings (`h1`, `h2`, etc.) and then declare that they should be displayed in a specific font and color.
3. Cascading Nature: The “Cascading” in CSS refers to how styles are applied. If multiple styles are defined for the same element, CSS follows a set of rules to determine which style takes precedence. This allows for flexibility and control in styling.
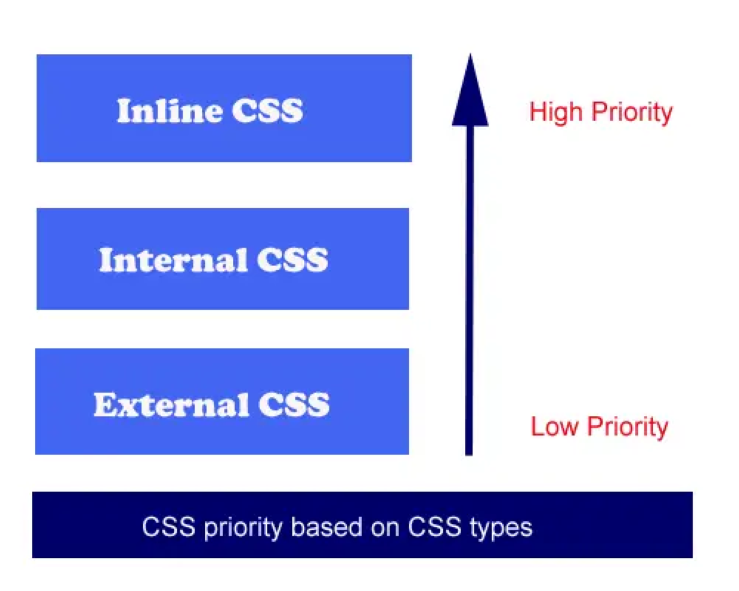
4. External, Internal, and Inline Styles: CSS can be implemented in different ways:
– External: A separate .css file is linked to the HTML document. This allows for easy management of styles across multiple pages.
– Internal: Styles are included within the HTML document using `<style>` tags in the `<head>` section. This is useful for single pages or when styles are specific to a particular page.
– Inline: Styles are applied directly to individual HTML elements using the `style` attribute. This method is less recommended due to its limited scalability and maintenance challenges.
5. Different Types of Selectors: CSS offers various types of selectors, including element selectors, class selectors, ID selectors, and more. Each type of selector allows for different levels of specificity and targeting.
6. Box Model: CSS uses a box model to define the space an element occupies. It includes properties like margin, border, padding, and content. Understanding the box model is crucial for layout design.
7. Flexbox and Grid: These are layout models in CSS that provide powerful tools for creating complex and responsive page layouts. They offer precise control over the arrangement of elements on a page.
8. Media Queries: CSS includes the capability to use media queries, allowing designers to apply different styles based on factors like screen size, device orientation, or resolution. This is crucial for creating responsive designs that adapt to various devices.
9. CSS Frameworks: These are pre-written, standardized CSS code that provide a foundation for building web pages. Popular CSS frameworks include Bootstrap, Foundation, and Bulma.
In summary, CSS is an essential tool in web design for controlling the look and feel of a webpage. Its capabilities extend to layout, color, typography, spacing, and more. Understanding CSS is fundamental for creating visually appealing and user-friendly websites.
18 Best programming and web development blogs for 2021
Certainly, here are 18 popular programming and web development blogs that were well-regarded in 2021:
1. Smashing Magazine: A comprehensive resource for web designers and developers, offering articles, tutorials, and insights on design and development.
2. CSS-Tricks: Chris Coyier’s blog focusing on all things CSS, web design, and front-end development.
3. A List Apart: An online magazine that explores web design, development, and content strategy.
4. SitePoint: Offers a range of tutorials, articles, and guides on web development, design, and business.
5. David Walsh Blog: David Walsh’s blog covers various web development topics, including JavaScript, CSS, and general programming advice.
6. Tuts+: A platform by Envato offering tutorials and courses on a wide range of design and development topics.
7. Codrops: A resource for web developers and designers with a focus on cutting-edge techniques and creative ideas.
8. CSS Wizardry: Harry Roberts’ blog provides insights into scalable and maintainable CSS architecture.
9. Overreacted: Dan Abramov’s blog focused on React development and related topics.
10. Hacker Noon: A publishing platform for tech professionals, featuring articles on development, programming, and technology trends.
11. DEV Community: A platform where developers share articles, tutorials, and discussions on various programming topics.
12. Scotch.io: Offers tutorials and articles on web development, including topics like JavaScript, Node.js, and frameworks.
13. Mozilla Hacks: The official blog of Mozilla, focusing on open web technologies and development.
14. The GitHub Blog: GitHub’s official blog covers a wide range of topics related to development, collaboration, and open-source projects.
15. FreeCodeCamp: An open-source community that offers a vast amount of tutorials and resources on web development and programming.
16. Echo JS: A community-driven news website that aggregates and curates JavaScript-related content.
17. The Daily WTF: Provides humorous and educational stories about coding and development gone awry.
18. Stack Overflow Blog: Offers insights into programming trends, community discussions, and developer stories.
Please note that the popularity and relevance of blogs can change over time. While these blogs were notable in 2021, it’s a good idea to explore recent sources to find the best programming and web development blogs for the current year.
Best SEO Tips & Tools for Blogging Programmers in 2020
In the dynamic landscape of digital content creation, bloggers who are also programmers possess a unique advantage. They can fuse technical expertise with creative expression to deliver engaging and informative articles. However, for these blogging programmers to truly succeed, mastering Search Engine Optimization (SEO) is essential. In this guide, we’ll delve into the best SEO tips and tools tailored for blogging programmers in 2020, providing a comprehensive roadmap to optimize their blogs for maximum visibility and impact.
Understanding the Synergy: Blogging and Programming
1. The Dual Skillset: Blogging programmers are adept at not only crafting compelling narratives but also understanding the intricacies of code, making them well-equipped to enhance their blogs’ SEO.
2. Technical Content: Programming blogs often tackle complex topics. SEO ensures that these valuable insights reach the right audience.
Top SEO Tips for Blogging Programmers
1. Keyword Research:
– Utilize tools like Google Keyword Planner and SEMrush to identify relevant keywords for your blog topics.
– Focus on long-tail keywords that capture specific queries and match user intent.
2. On-Page Optimization:
– Incorporate target keywords naturally in your blog’s title, headings, subheadings, and throughout the content.
– Optimize meta descriptions, ensuring they are concise, informative, and enticing.
3. Quality Content Creation:
– Craft informative and well-structured content that answers readers’ questions comprehensively.
– Use your programming expertise to offer in-depth insights and actionable advice.
4. Technical SEO:
– Optimize your website’s structure and navigation to enhance user experience.
– Leverage schema markup to provide search engines with structured data about your content.
5. Mobile Optimization:
– Ensure your blog is mobile-friendly and responsive to accommodate users on various devices.
6. Site Speed Optimization:
– Use tools like Google PageSpeed Insights to analyze and improve your blog’s loading speed.
– Compress images and minimize code to enhance performance.
7. Internal and External Linking:
– Incorporate relevant internal links to connect related articles within your blog.
– Build high-quality external links to authoritative sources to enhance your blog’s credibility.
Must-Have SEO Tools for Blogging Programmers
1. Yoast SEO:
– A popular WordPress plugin that provides on-page optimization recommendations and readability analysis.
2. Google Analytics:
– Offers in-depth insights into your blog’s traffic, user behavior, and performance.
3. Google Search Console:
– Monitors your blog’s indexing status, provides search analytics, and helps you identify and fix issues.
4. SEMrush:
– Offers keyword research, competitive analysis, and backlink tracking to enhance your SEO strategy.
5. Ahrefs:
– A comprehensive tool for backlink analysis, competitive research, and keyword tracking.
6. Screaming Frog SEO Spider:
– Crawls your website to identify technical SEO issues and provides valuable insights.
Navigating Challenges: Technical Content and SEO
1. Balancing Technicality and Accessibility:
– Strive for a balance between technical depth and reader-friendly explanations.
2. Avoiding Jargon Overload:
– Clarify complex terms and concepts using examples and relatable analogies.
For blogging programmers, mastering the art of SEO is like optimizing a well-written code for search engines. The symbiotic relationship between technical expertise and creative expression empowers them to create content that resonates with both human readers and search algorithms. By adhering to the top SEO tips and utilizing the must-have tools tailored for their unique skill set, blogging programmers can elevate their blogs’ visibility, impact, and audience engagement, ultimately achieving a harmonious fusion of code and creativity in the digital realm.