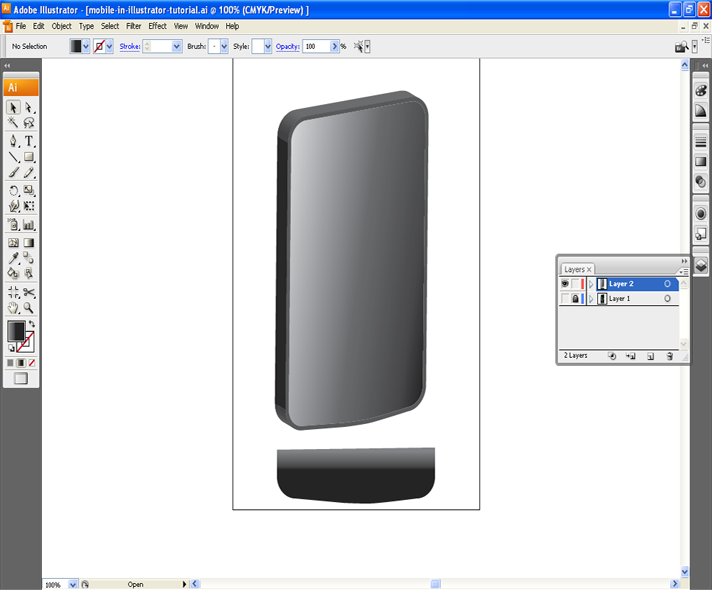
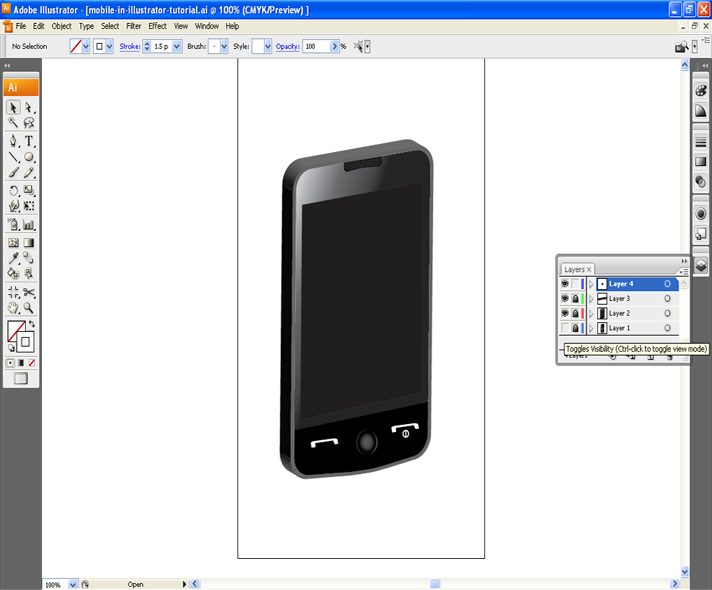
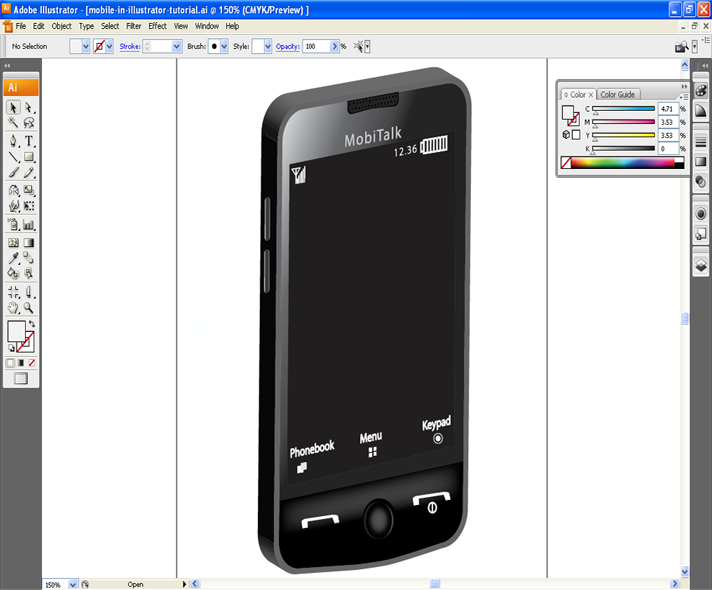
Final Preview:
Step-1 Open a new document in illustrator.
Step-2 Draw a rounded rectangle in the size of 230X460 without filling color that (i.e. only stroke).
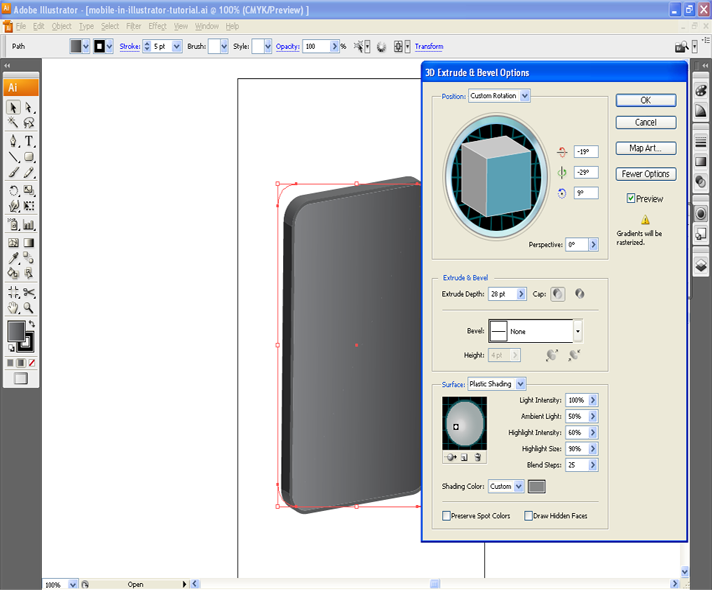
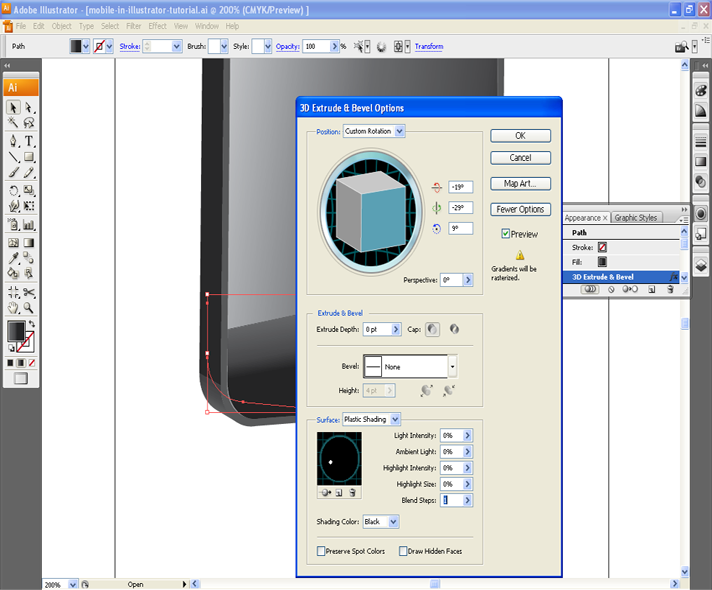
Step-3 Now apply extrude and bevel by go to Effect –> 3D –> Extrude & Bevel as like below ratios then give Effect –> 3D –> Rotate.
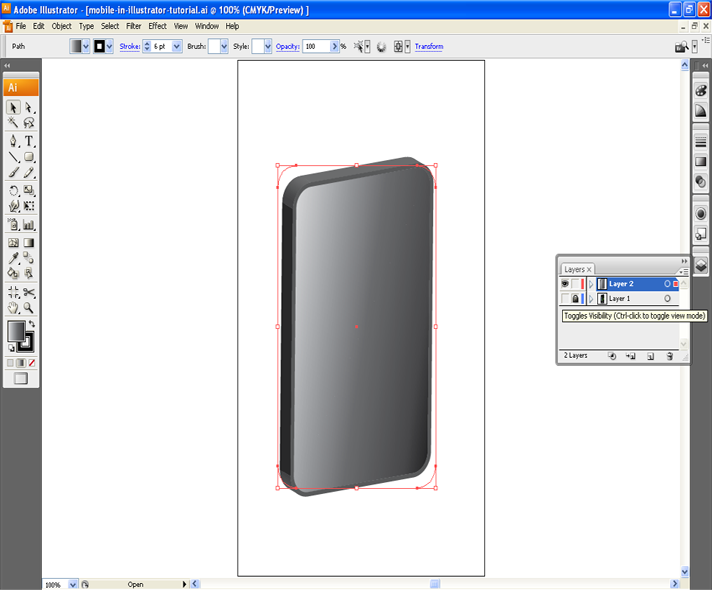
Step-4 Copy (ctrl+c) and paste (ctrl+f) the stroke and go to Appearance (shift+F6) then delete stroke, 3D Extrude & Bevel and fill gradient as follows.
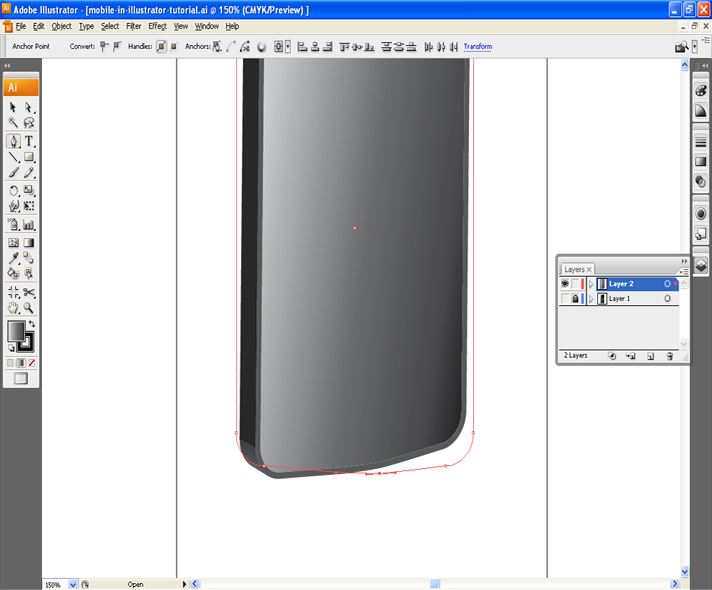
Step-5 At the bottom slightly drag the vertex to bring the round like shape. Then give Effect –> 3D –> Rotate.
Step-6 Copy (ctrl+c) and paste (ctrl+f) the gradient fill and using scissor tool (C) cut image.
Step-7 Apply rotate by go to Effect –> 3D –> Rotate as like below:
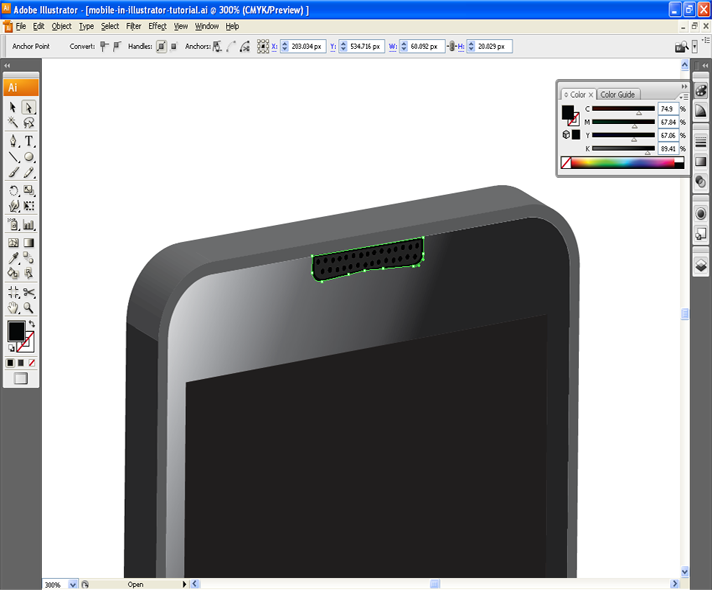
Step-8 See the below to create speaker by creating the shape with black color and take the copy to fill gray color. To give holes effect just draw circles and arrange it horizontally. Select the speaker part alone to group it (ctrl + G) and apply rotate.
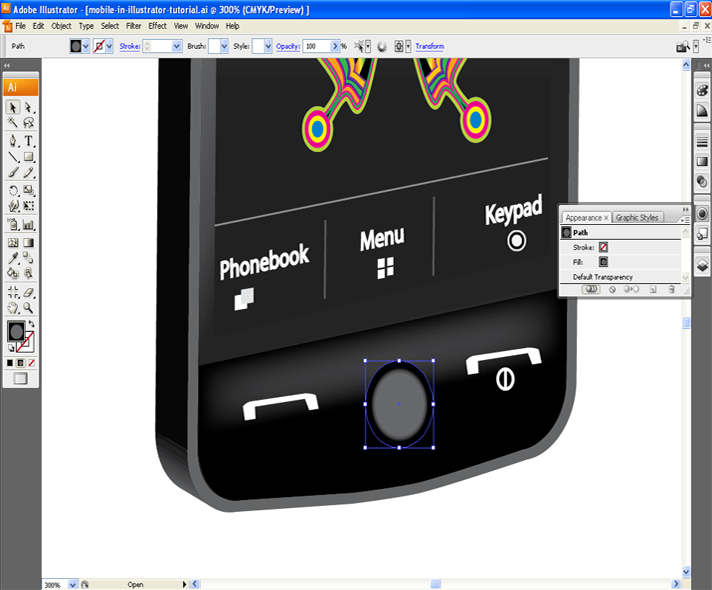
Step-9 Now we are going to create keypad center button. Draw a circle with radial gradient fill.
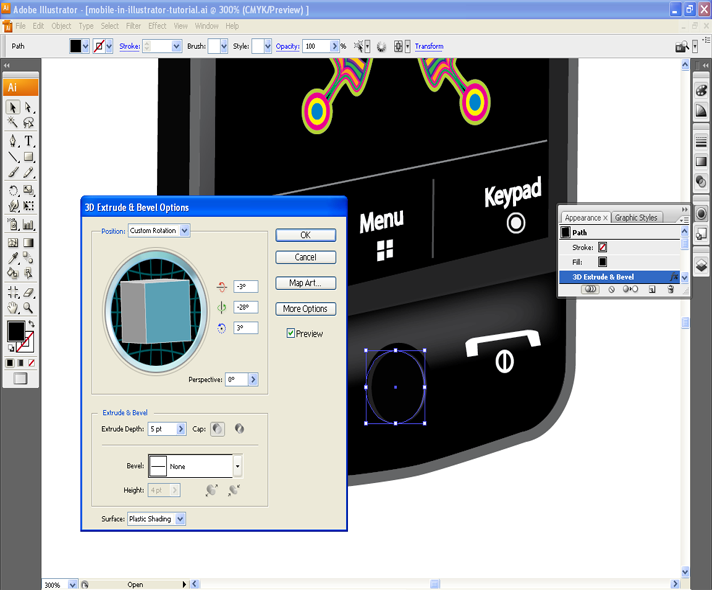
Step- 10 Again draw a circle smaller than previous and Effect –> 3D –> Extrude & Bevel.
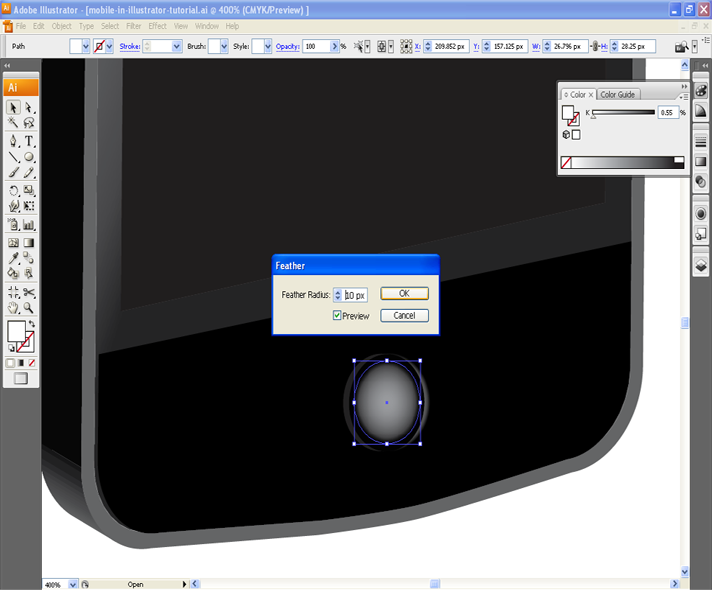
Step-11 Like above draw a circle and fill white color then apply Effect –> Stylize –> Feather up to 10 pixels to the reduce the opacity.
Step-12 Apply rotate by go to Effect –> 3D –> Rotate.
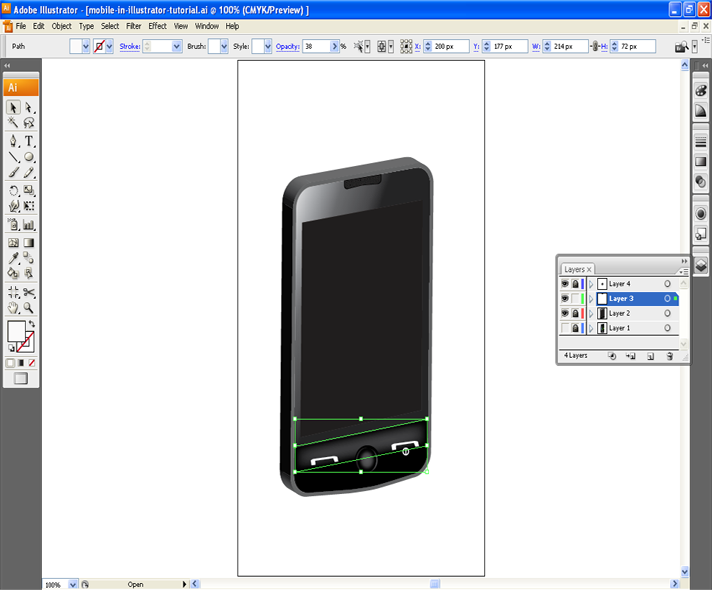
Step-13 Create phone symbols and apply rotate by go to Effect –> 3D –> Rotate .
Step-14 Draw a rounded rectangle in white color then apply Effect –> Stylize –> Feather up to 10 pixels to the reduce the opacity.
Step-15 Draw the network, battery symbols and time and mobile name text.













Leave a Reply