Here is a canvas texture to paint on
Step 1 : Document Setup
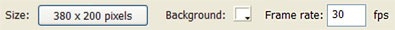
Open Adobe Flash and Modify the Document Properties.
Modify > Document
Step 2 : Import and Create Background Object
Import the supplied canvas.jpg onto the Stage.
File > Import > Import to Stage…
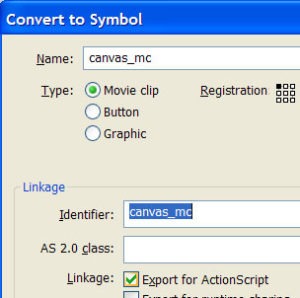
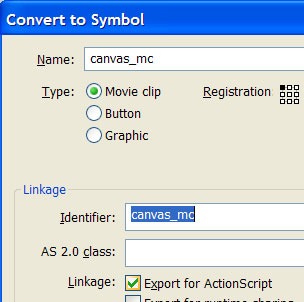
Convert the image on Stage to a MovieClip with a Linkage Identifier.
Modify > Convert to Symbol
Name: canvas_mc
Check: ‘Export for ActionScript’
Giving the MovieClip a Linkage Identifier allows us to reference the MovieClip with Actionscript. You will see in next step.
Step 3 : Attaching a MovieClip with ActionScript
Leave the MovieClip instance currently on Stage.
Select Frame 1 on the Timeline and open the ActionScript Window.
Window > Actions
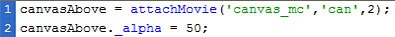
Enter the following code:
Line 1: Attaches an instance of the Canvas to the stage at level 2.
Line 2: Makes the new canvas 50% transparent. This will make the ‘paint’ appear as if it were on canvas.
Step 4 : Create a MovieClip to contain the painting.
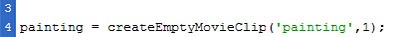
Enter the following code:
Step 5 : Creating the Paint Brush Listener for the Mouse.
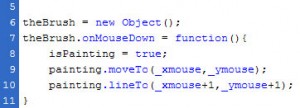
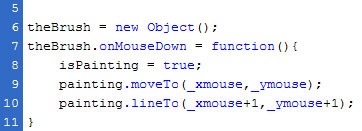
Enter the following code:
Line 6: Create an Object to attach our brush functions.
Line 7: Define a onMouseDown method for the brush object. This method is activated whenever the mouse button is pressed down. aka. User wants to start painting.
Line 8: Define a Boolean variable to track when the user is painting.
Line 9: Move the brush to the mouse position.
Line 10: Draw a 1 pixel line to the right. We do this so that dots can be painted. Without this line the paint will not show up if a user simply clicks.
Line 11: End the method definition.
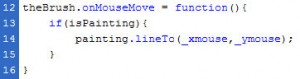
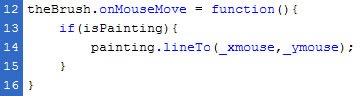
Line 12: Define a onMouseMove method for the brush object. This method is activated whenever the mouse is moving.
Line 13: If the mouse button is down then isPainting will be true. Line 14: If true, then we draw a line to the current mouse position. If false, then do nothing.
Line 15-16: End the If statement and onMouseMove method.
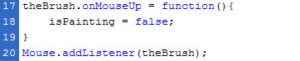
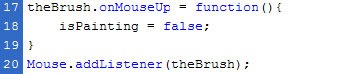
Line 17: Define a onMouseUp method for the brush object. This method is activated whenever the mouse button is released. aka. User wants to stop painting.
Line 18: Set the isPainting variable to false. Now the onMouseMove method stops drawing a line to the Mouse position. When the user presses down on the Mouse the isPainting variable toggles back to true.
Line 19: End the onMouseUp method.
Line 20: Attach theBrush Object to the Mouse as a Listener. Basically, this lets Flash know to listen to what the Mouse is doing and execute the methods we defined.
Step 6 : Define the Paint attributes and randomize for effect.
Enter the following code:
Line 22: Attach an onEnterFrame function to our painting MovieClip. This will execute every frame or 30 times a second.
Line 23: Generate a random number between 2 & 12. This will be the width of our paint line for that frame in time.
Line 24: Set the style of our painting line.
1st parameter, ranWidth : is the width of the line.
2nd parameter, 0x0066CC : is the RBG color of the line.
3rd parameter, 100 : is the alpha (transparency) of the line.
Line 25: End the onEnterFrame function.
Step 7 : Adding the Clear painting button.
Create a button, name the instance ‘clear_btn’ and enter the following code in Frame 1 of the Main Timeline:
Save and test out your simple painting program. From here you can begin to add features, such as more colors, different canvas options, brush sizes, etc.
















Leave a Reply