Use Shorthand Css
Shorthand CSS gives you a shorter way of writing your CSS codes, and most important of all – it makes the code easier to understand.
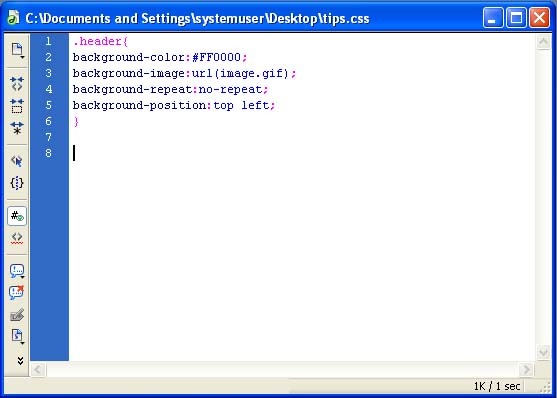
Instead of creating CSS like this
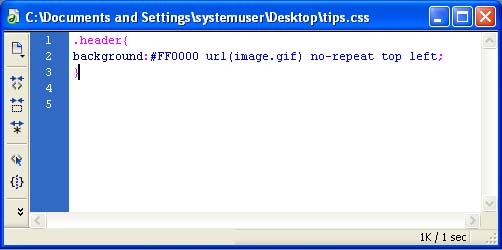
It can be short-handed into the following:
Understanding Class And ID
These two selectors repeatedly confuse beginners. In CSS, class is represented by a dot “.” while id is a hash ‘#“. In a nutshell id is used on style that is distinctive and don’t repeat itself, class on the other side, can be re-use.
Forget <Table>, Try <Div>
One of the greatest advantages of CSS is the use of <div> to attain total flexibility in terms of styling. <div> are unlike <table>, where substances are ‘locked’ within a <td>‘s cell. It’s safe to say most <table> layouts are attainable with the use of <div> and proper styling, well maybe except considerable tabular contents.
CSS Padding
Padding is the space between the border of an HTML element and the content within it.
Padding of an element in a single property as follows:
padding: 10px 10px 10px 10px;
If you declare all four values as above, the order is as follows:
Top, right, bottom, left


Leave a Reply