Parallax scrolling is an exciting technique, where, as you scroll, the background image creates the illusion of 3D effect. Here the shortest and simplest b to achieve maximum tremendousness!
Step 1: Basic Method
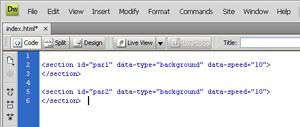
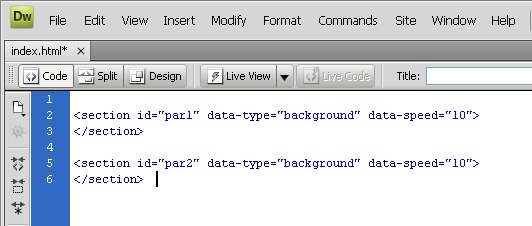
I used the <section> tag with the attributes data-type & data-speed, which were introduced in HTML5 coding and it makes the HTML markup easier to read.
According to the condition for practice Data Attributes, any attribute that starts with data- will be treated as a storage area for private data. Additionally, this won’t affect the layout or presentation.
To control the speed of the background images, we’ll use data-type=”background”and data-speed=”10″ as key attributes to specify the necessary parameters.
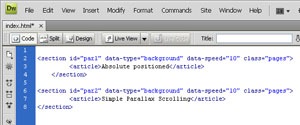
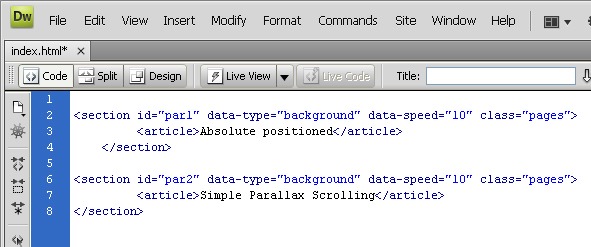
Next, let’s add the content within the <article> tag inside each <section>
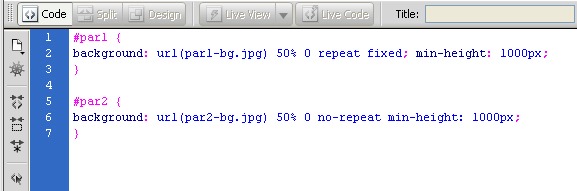
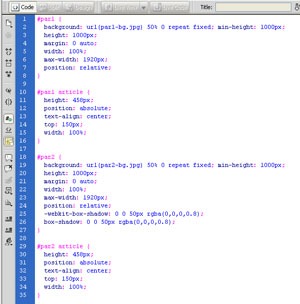
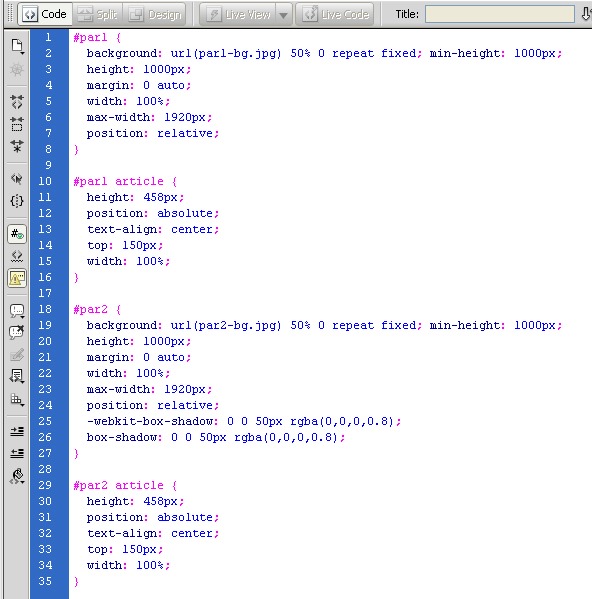
let’s add the background images in our CSS for each section.
Upon adding backgrounds for both sections, it should look like:
Let us add few more CSS to style to the page.
Step 2: jQuery code
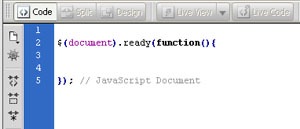
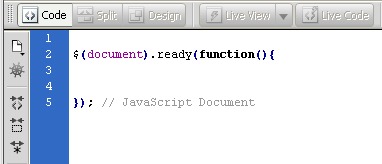
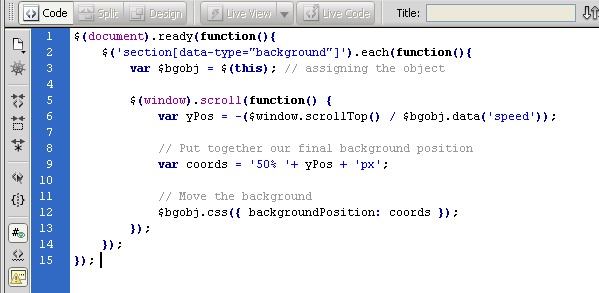
Yes, Using the jQuery code, we’ll begin with the standarddocument.ready() method to ensure that the page has loaded and is ready to be manipulated.
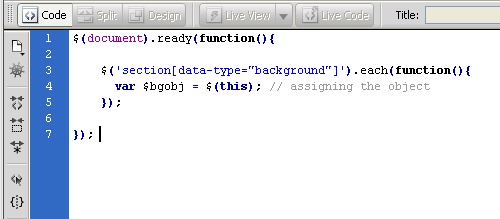
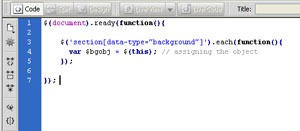
Now, the first thing happening below is that we’re iterating over each <section>in the page, which has the attribute data-type=”background”
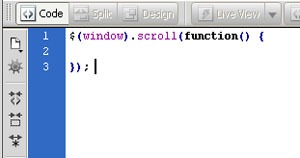
Add another function, .scroll(), inside .each(), which is invoked as the user begins scrolling.
We need to determine how much the user scrolled up, and then divide the value by the data-speed value, mentioned in the step1.
$window.scrollTop(): we are getting the current scroll value from the top. This initially determines how much the user has scrolled up. $bgobj.data(‘speed’) refers to the data-speed assigned in the beginning, and yPos is the final value that we need to apply for scrolling. However, it will be a negative value, because we have to move the background in the opposite direction of the user’s scroll.
The final thing that we need to do is put together our final background position into a variable. In order to keep the horizontal position of the background as static, we have assigned 50% as its xPosition. Then, we added yPos as the yPosition, and, finally, assigned the background coordinates to our <section>background: $bgobj.css({ backgroundPosition: coords });.
Your final b might look like:
Yes, we have done it! Try it out by yourself.
























Leave a Reply