Fancy Box
Features:
- Can display images, HTML elements, SWF movies, Iframes and also Ajax requests
- Customizable through settings and CSS
- Groups related items and adds navigation.
- If the mouse wheel plugin is included in the page then FancyBox will respond to mouse wheel events as well
- Support fancy transitions by using easing plugin
- Adds a nice drop shadow under the zoomed item
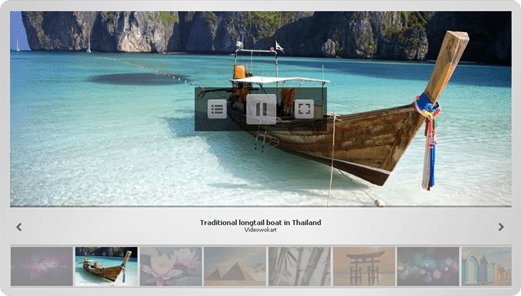
TN3 Gallery- Egyptian pyramid
Features:
TN3 Gallery is a full fledged HTML based customizable image gallery with slideshow, transitions and multiple album options. Compatible with all modern desktop and mobile browsers. Powered by jQuery.
Demo

You are finished
Features:
The only other thing that you’ll want to implement is some CSS styling. However, jFlow will work perfectly without it. That would obviously only be for aesthetic reasons. If you desire more information, I go over the styling a bit more in the screencast.
Demo

Cross slide
Features:
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flash or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself (a lot.)
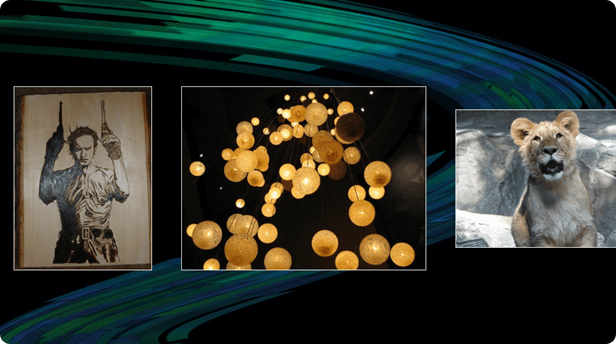
Space Gallery
Sliding gallery
Features:
The idea behind this plug-in is to display a varying number of images in an attractive and easy to use manner. The inspiration for this plug-in this iTunes album viewer. The SlidingGallery plug-in will take a group of images and turn them into a cyclical gallery of images which the user can click through.
Demo

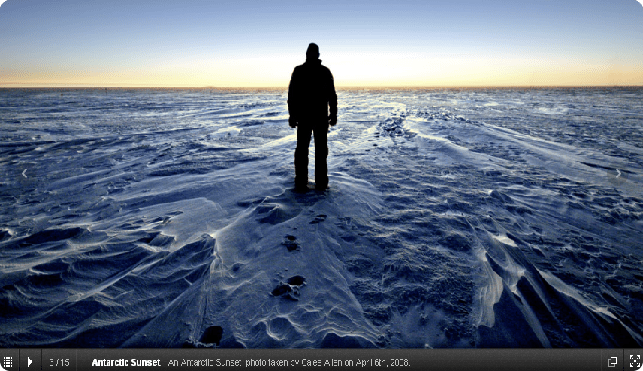
Full screen image gallery
Features:
Galleria is a JavaScript image gallery framework. The aim is to simplify the process of creating professional image galleries for the web and mobile devices.
Demo

Smooth div scroll
Features:
- Works on touch devices like iPhone, iPad and Android smartphones.
- Smooth scrolling – no distinct steps
- Endless loops, if you want.
- Many different scrolling methods: touch, hot spots, mouse wheel och auto scrolling. Or combinations of these!
- Make any type of content scrollable, not just images.
- Easing options for a smoother scrolling experience.
Ego gallery
Features:
EGOGallery is a web animated slideshow gallery maid with jQuery. It only uses basic jQuery functions and Cody Lindley’s Thickbox to display larger pictures.
JQzoom
Features:
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.
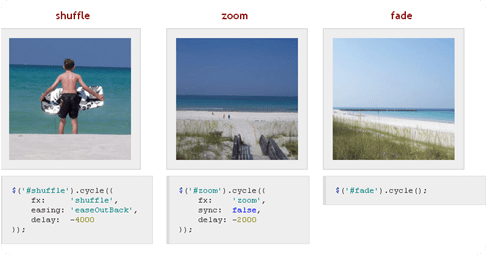
Cycle
Features:
The jQuery Cycle Plugin is a slideshow plugin that supports many different types of transition effects. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and much more.
Demo

House in human hands
WOW slider
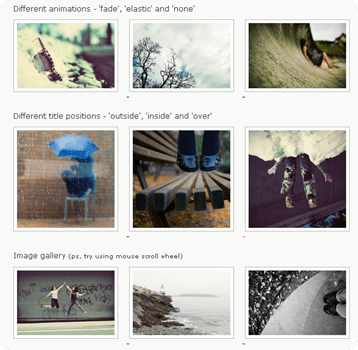
Nivo Gallery
BX Gallery
Features:
- automatic thumbnail generation
- custom size / cropping methods for thumbnails
- thumbnail placement option
- maximum height and width options for main image
- opacity hover settings
A piggy in the middle
Features:
Visual LightBox JS is a free wizard program that helps you easily generate web photo galleries with a nice Lightbox-style overlay effect, in a few clicks without writing a single line of code. Just drag&drop your photos into Visual LightBox window, press “Publish” and your own web gallery with beautiful LightBox 2 effects will open in the browser instantly! No javascript,css,html coding, no image editing, just a click to get your gallery ready.
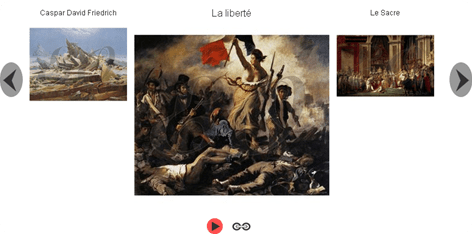
3D gallery
Super sized
Features:
Supersized is a fullscreen background slideshow built using the jQuery library.
Rotating image slider
Features:
In the following tutorial we will create an asymmetrical image slider with a little twist: when sliding the pictures we will slightly rotate them and delay the sliding of each element. The unusual shape of the slider is created by some elements placement and the use of thick borders. We will …
Simple scrollable images
Features:
This demo continues from the minimal setup and adds a simple click action to the scrollable items which will open up a larger version of the thumbnail image.















Leave a Reply