Everyone can do photo gallery by using flash with the help of this tutorial.
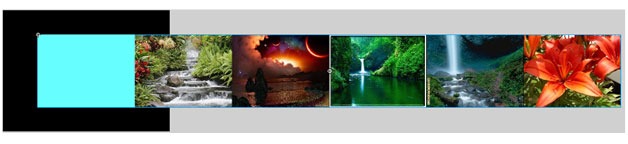
1. Select the photos which you want to add in your photo gallery. I had taken 6 photos for this gallery.
2. Open a new document in Flash. The size of the document is according to your photos size.
3. Arrange the photos one by one as like below in Layer-1:
Change it to movieclip by pressing F8 and name it as image_mc in properties box. It would be look like as follows,
4. Make double click on the image_mc movieclip and create layer-2 to draw a rectangle of a size of one photo for masking and change it to group by Ctrl + G. Right click on layer-2, click mask option.
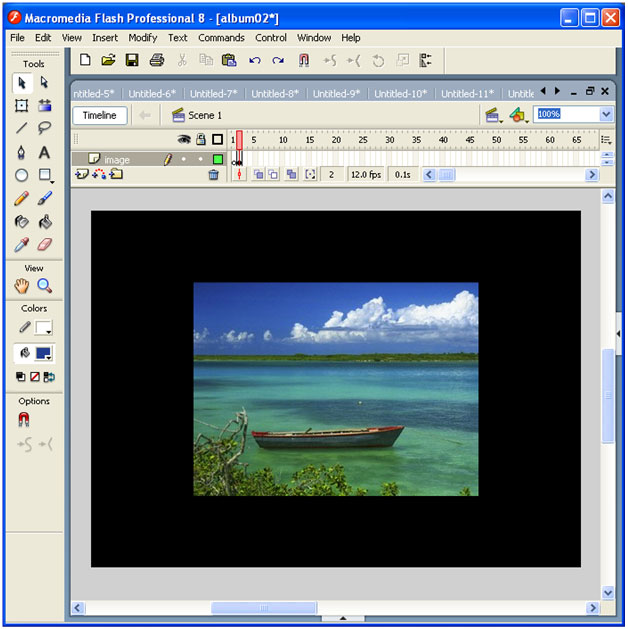
5. Get out of the movieclip, so now we are in main scene, Layer-1. Name the layer-1 as image. It would be like,
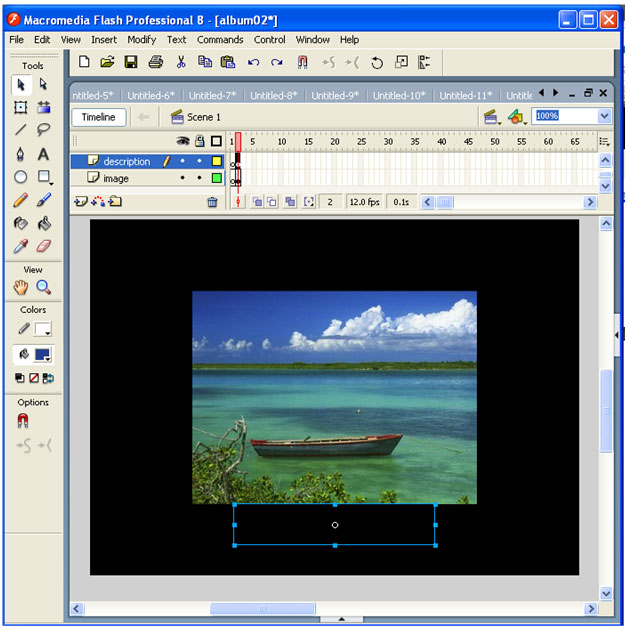
6. Place one dynamic text box below the image for description about your photos and name it as info_txt in a layer-2. I named the layer-2 as description.
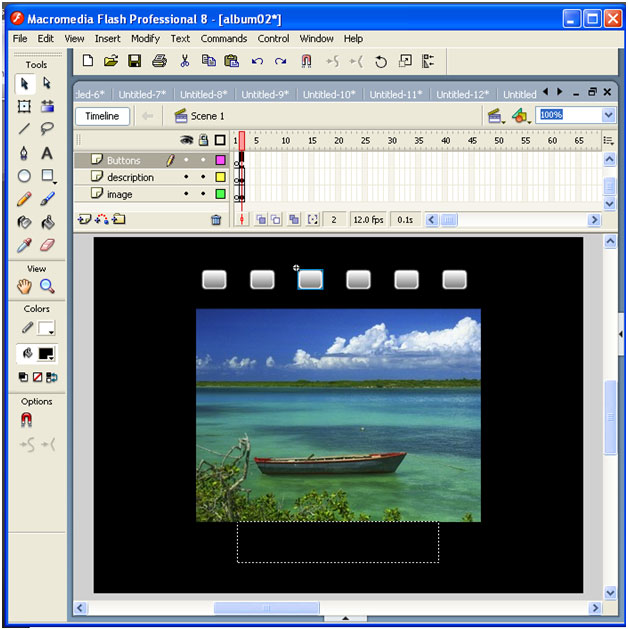
7. Create buttons in layer-3 and name it as buttons, for each photo on the top of the image from the pre-defined buttons by Window –> Common libraries –> Buttons.
8. Convert each button into movieclip and name each one as the1_btn, the2_btn, the3_btn, the4_btn, the5_btn, the6_btn, in the properties box.
9. Create layer above the button layer for actionscript. Write following script in layer-4 , frame-1.
stop();
var pos:Array = [0, 320, 640, 960, 1280, 1600];
var theInfo:Array = [“Sea shore”, “Water Falls”, “Moon in the night”, “Green Lake”, “Nature’s beauty”, “Red Flower”];
var numOfPix:Number = 6;
var w:Number = _level0.the1_btn._width;
var h:Number = _level0.the1_btn._height;
var speed:Number = 10;
var theTgt:Number = 0
//~~~ The text Format ~~~
var theFmt:TextFormat = new TextFormat();
theFmt.align = “center”;
theFmt.color = 0xffffff;
theFmt.font = “theFont”;
theFmt.size = 20;
theFmt.bold = true;
//
_level0.info_txt.selectable = false;
_level0.info_txt.setNewTextFormat(theFmt);
//
for (i=1; i<=numOfPix; i++) {
_level0[“the”+i+”_btn”].createTextField(“theNum_txt”, 1, 0, 0, w, h);
_level0[“the”+i+”_btn”].theNum_txt.text = i;
_level0[“the”+i+”_btn”].theNum_txt.setTextFormat(theFmt);
}
//
for (i=1; i<=pos.length; i++) {
_level0[“the”+i+”_btn”].n = i;
_level0.info_txt.text = _level0.theInfo[0];
_level0[“the”+i+”_btn”].onRelease = function() {
_level0.theTgt = _level0.pos[this.n-1]*-1;
_level0.info_txt.text = _level0.theInfo[this.n-1];
};
_level0[“the”+i+”_btn”].onEnterFrame = function() {
_level0.thePix_mc.panorama_mc._x += (_level0.theTgt-_level0.thePix_mc.panorama_mc._x)/_level0.speed;
};
}
Click the below to see the Flash photo gallery
Click here to download the source Globe rotation






Leave a Reply