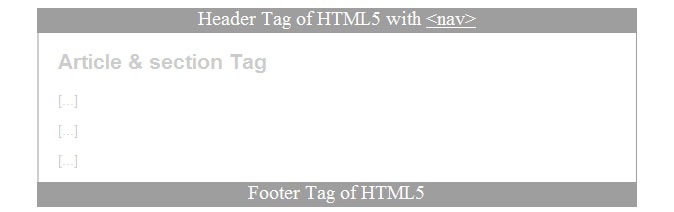
OUTPUT (in IE) AFTER FIXING THE SOLUTION:
OUTPUT (in IE) BEFORE FIXING THE SOLUTION:
HTML5 CODE:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/HTML" lang="en" xml:lang="en">
<head>
<meta charset="utf-8" />
<title>My first HTML5 website</title>
</head>
<body style="padding-left: 35px;">
<header> Header Tag of HTML5 with
<nav><a href="#"><nav></a> </nav>
</header>
<article>
<section>
<h2>Article & section Tag</h2>
<p>[…]</p>
<p>[…]</p>
<p>[…]</p>
</section>
</article>
<footer>Footer Tag of HTML5 </footer>
</body>
</html>
CSS CODE:
header {
background: #9e9e9e;
width: 600px;
height: 25px;
color:#FFF;
font-size:20px;
display: block;
text-align:center;
}
header a {
color: #FFF;
}
header a:hover {
color: #ebebeb;
}
article{
color: #CCC;
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
}
footer {
background: #9e9e9e;
width: 600px;
height: 25px;
color:#FFF;
font-size:20px;
display: block;
text-align:center;
}
The main script should be added to the
section. It only can access the HTML5 in IE. Without the below script you will not get the required output.That’s it…



Leave a Reply