Follow these steps to create a stylish button like this.

1.create a circle with same height and width.To get this Alt+Shift and draw circle. 
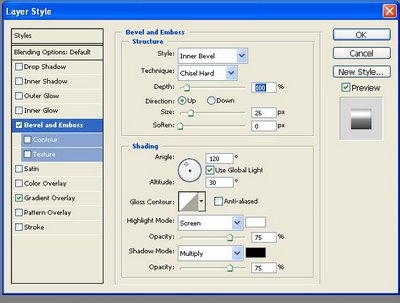
2.Then go to the layer and select bevel and emboss option. 
and then go to gradient overlay option and enter the following datas which are shown below.
4.Draw a circle as shown below.
5.Now draw a circle with same color but with radius less than above circle.
6.now select gradient overlay option for this layer and enter the values as below.
7.Now draw a small as given below.
8.Then choose gradient overlay option and do it as below.
Finally you will get the button as below.
posted by jack
@ 3:56 AM
permanent link | |
|
|
| |
|
| |
|
| |
"Bold, yet ethereal" - A client told me to make the fonts and layout like this. So how do we handle this There's two places a comment like that can be taken: 1) Can you show me what you consider bold and ethereal - do you have a design in mind that accomplishes both? Several? Let's look at each element of each design together and determine what works and why..." That often ferrets out some very interesting information about design expectations. or 2) "And is that something that adequately captures the essense of your company's brand? I ask because in any web design our number one consideration is how the users will, on a practical basis, interact with your web site. You want to be user-driven - solving people's needs..." Of course I can't always think that clearly on the fly when somebody tosses out a statement like that - so I usually say, "Bold and ethereal: let me take all this in and get back to you on Thursday". IF you can pin the clients down to specifics very early in process, put it all down on one sheet that says "here's what we're doing and why" - then they can't give you flak. Or rather they can change their minds, but then it costs more money "I understand that you personally 'dislike' this interface, but you do see what it accomplishes and how, right? If you want us to go back to the drawing board, we'll happily do so. It will cost an additional $X,000 and set us back another 3 weeks, but we're prepared to do so. Or... you could move forward with this current design, test it for a few months, and change it again then based on what your clients think - this IS a continual process. What would you like to do?" Now, we did have a client who represented a board of people who wanted a "slick, modern design". Oh, and the whole project only had 1 month to complete. So we asked detailed questions about what a "slick, modern design" meant - his answer, "beats the *ell out of me, I'm just the committee leader". We followed by asking to chat briefly with all 5 people before quoting the project - without it, we didn't know if they wanted some flash intro or just a fresh look! Two very different price ranges... and the client said, "no way, you don't talk to them". Now THAT'S when you run and don't look back: whenever the client will NOT give you the info you need. In fact, that's the # 1 "bad client" sign for us. Turns out they didn't want anything complicated at all - but I'm still glad we didn't take it, 'cause the budget wasn't enough to run the site for 8 months AND re-design it...
|
|
| |
|
| |
posted by power
@ 12:06 PM
permanent link | |
|
| |
|
| |
| |
|
| |
|
| |
There are many details that are very important in getting top rankings. To find the skill level of your web designer, ask these sample questions to them and find their answers and then contact us with the same questions. What is the maximum number of characters that has to be used in the keyword Meta tag? Which is the second most directory to get listed on to increase the traffic of your site, besides yahoo? What the name of the search engine which indexes ALT tags? Why is it a worst idea to develop websites which use frames? How can you get a high popular rating? Name the top 3 search engines or directories used by people? Which search engine gives the ranking based on the popularity? Name the search engine which gives bonus points for high popularity and also for being listed on yahoo or LookSmart? Name the directory which can also gets the listed pages on MSN, Google, Overtute, Go, and Iwon? What is the consequence you will face when placing the page's Title just beneath the "head" statement vs. the bottom and just above "/head" statement?
|
|
| |
|
| |
posted by jack
@ 5:11 AM
permanent link | |
|
| |
|
| |
| |
|
| |
|
| |
What is hotlink or band width?
The direct linking to a web site's files (images, video ,etc.) is called Bandwidth theft or Hotlinking. For example an img tag to display an image in your site that is originally found in others site.
The amount of data transferred from a web site to your computer is called as the bandwidth. The site's bandwidth will be used when you viewing that site. So the bandwidth will be a great issue since the web hosts charge based on the amount of data transferred.
Bandwidth theft can explained in this way: imagine some stranger using your landline without your knowledge and you are charged for it.
How do I know that I am Hotlinking?
This is the way you will display the image in the HTML on your web page:
img src="image.jpg" height="500" width="500"
This tells you that you are using an image called image. jpg on the same server as that of the others files which you are using in your web page.
When you are Hotlinking an image from outside server the tag will be like this:
img src="http://hotlink.com/image.jpg" height="500" width="500"
This will request for the image (image. jpg) from other server which does not belong to you. Whenever the page gets loaded, the outside server has to use its bandwidth of that site to display that image. To avoid this don't link to files on servers which does not belong to you.
Results of Hotlinking?
Hotlinking can lead to undesirable consequences. It will be a violation of copyrights when you are displaying an image or file which does not belong to you. The owner the file can use DMCA law to shut your site and all your information given for use in legal proceedings.
|
|
| |
|
| |
posted by jack
@ 11:39 PM
permanent link | |
|
| |
|
| |
| |
|
| |
|
| |
1. Web page must have easy to read.
Easy readability is that you must choose correct combinations of colors in background, fonts and their colors. Choosing dark fonts in light background is the best combination. The font size must also be kept in mind while designing. It should not be too small or large.
2. Web page must be easy to navigate
All the hyper links must be very clear to the visitors. It is also very important that navigation buttons and tabs must easy to read and understand.
3. Web page must be easy to find.
You must promote your website to the users through search engines, e-magazines, and advertising and through the links from other sites etc. Then only the users will come to know about your site.
Your contact information must be clear in your page so that users can reach you quickly. (Address, telephone numbers, fax numbers, and email address) 4. Web page layout and design must be consistent throughout the site.
When you are using some effects for menus that must be maintained throughout the site and the color combination also must be consistent throughout the site. Consistent is an very important factor while designing a web site. 5. Web page must be quick in download.
The page must be loaded within 15 seconds so that the users will not lose their patience and they will not skip your page. For this page must be optimized with reduce number of images, effective use of CSS styles and tables.
|
|
| |
|
| |
posted by jack
@ 12:36 AM
permanent link | |
|
| |
|
| |
| |
|
| |
|
| |
Hi creative minds. This is an important tip for every web designers who make their dreams into the web page. Your web page may look fantastic and more attractive. There are only few viewers who will look into your page. Make your page optimized so that it gets loaded within 15 seconds. But if it takes more time to load then the viewer will lose their patience and there is a chance of skipping your page. The page will take more time to load when you use more images. Few more tips to make your page more optimized. - Reduce number of images
- Images should be optimized for the web
- Use Tables effectively and creatively
- Avoid the use of animated gifs
- Make simple icons
- Wherever possible try using background images instead of large images
- Make use of CSS Styles
- Use Flash carefully
- Mostly use HTML to design your page
- Checkout your loading time
|
|
| |
|
| |
posted by jack
@ 12:51 AM
permanent link | |
|
| |
|
| |




Post a Comment